Turning the page on Front-End Automation: Robot Framework Browser Library
30.11.2020

My journey with Robot Framework and SeleniumLibrary started in autumn 2009 at Nokia Siemens Networks. Since that I have been working on different kinds of assignments at different companies, and Robot Framework has always been around somehow – more or less. This year I found out that there will be something new for frontend testing: a library called Browser which utilizes Playwright. After a decade with Selenium, this sounded like a significant change!
I won’t go too much into details of Selenium, Webdriver, Node.js and Playwright. But to be clear, here are few words of each:
- Selenium: provides a coding interface which enables web browser automation. It is open source and community driven, plus mature, and widely used.
- Webdriver: a standardized remote-control interface that drives a browser natively, as a user would.
- Node.js: JavaScript runtime environment designed to build scalable network applications.
- Playwright: open-source Node.js library that enables cross-browser web automation. Developed by Microsoft. Successor of Google’s Puppeteer.
So, was there a problem…?
To want a change, there usually has to be a problem. Most of the seasoned Selenium users have run into some: tests aren’t so trustworthy, tests are slow, handling of the browser and tabs is a bit clumsy, dynamic content might be an issue, locating elements isn’t always so clear and sometimes there might have been mismatches between Webdriver and browser version.
Earlier this year I ended up trying out another option: Puppeteer – the Node.js library project from the Google Chrome team. My weeks with Puppeteer were quite OK – everything was fast, smooth and (quite) clear, but I was missing the framework feeling from Robot Framework.
Robot Framework is a cool tool as you can do various things with it: for example handle test data on the go, write more keywords with Python, utilize the versatile OperatingSystem library, and easily make the tests more readable and maintainable. With Puppeteer I tried my best with Mocha and Chai but just couldn’t quite get where I wanted to go.
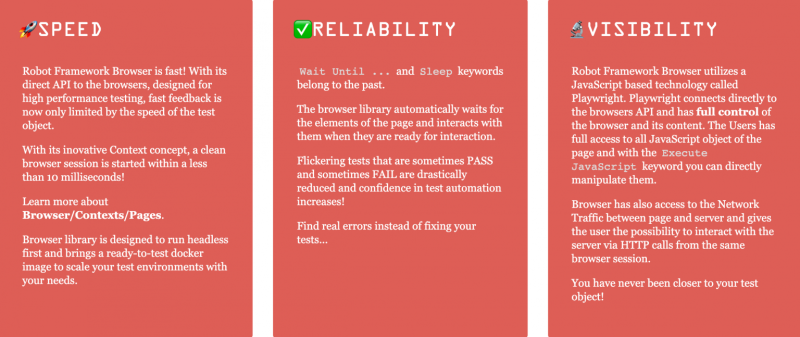
Here’s an image from https://robotframework-browser.org/ describing the most important aspects of the Browser library:

Getting into action with Browser
Before diving into the new cool features of Browser, you of course must first install it. For me the installation was quite straightforward and proceeded as instructed on Browser project’s page (https://pypi.org/project/robotframework-browser/): just install node.js (if you don’t have it already), robotframework-browser and node dependencies.
There is no need to worry about browser versions as browsers are bundled with Playwright (Chromium, Firefox and WebKit). Later, I ran into some upgrade issues with Node.js but that’s another story.
My existing test automation implementation was for an eCommerce site. I estimate the test set to be of medium size; it covers most of the functions on site with several different user roles. E.g., the keyword ‘click’ was used on keywords 1141 times.
After all, changing from Selenium Library to Browser Library isn’t too big of a change. For me the biggest changes were that click is now just a click with built-in actionability checks, gets have changed a bit and asserting things is now done differently (=more efficiently). So, first I considered if I should somehow automate the change but then I came to the conclusion that with my keyword structure, find/replace is enough – many of the cases needed some refactoring anyway and it was easy to take those into account at the same time.
| Example syntax | Notes |
| Click ${signOutLink} | Actionability checks are done automatically. No need to build separate waits before clicking. |
| Wait For Elements State ${verificationElement} hidden | There are plenty of states to choose from! |
| Get Textfield Value ${emailInput} should end with ${randomPersonEmail} | Get also has ability to assert – there are >10 operators available |
| Click element ${cookiesModalIFrame} >>> ${acceptCookiesButton} | Simple one-liner! No need to separately first choose iFrame. |
Some examples of new syntax
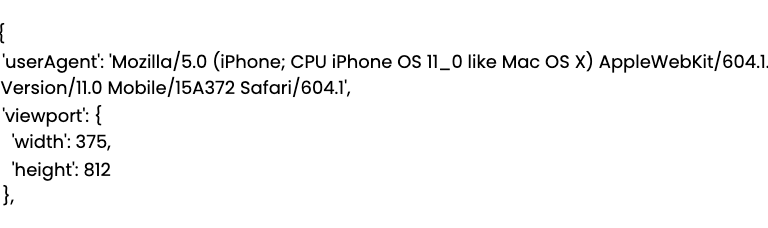
In addition to changes on actual syntax or installation, there of course are also plenty of new possibilities offered by Playwright. Most important of these is most likely promises – a feature that allows you to defer further actions until previous actions are ready – crucial stuff for asynchronous operations. Playwright also makes testing of different browsers and mobile devices easy by offering a vast list of devices at deviceDescriptors.ts.

Did I like it?
Yes. I did. A lot. Tests implemented with Browser have been more stable and faster. At some points I was able to optimize cases so that those are even 90% faster! One of the important changes when it comes to speeding things up is Browser’s concept of browser, context, and page. Like the documentation states “A browser is expensive to create and should be reused.”. When taking Browser into use, I recommend studying this change first!
I also liked the concept of mixing different kinds of selectors. So, now you can use XPath, CSS, and Text to identify one single element. Also selecting an element in iframe is now easier.
As my tests are now faster and more stable, also writing the tests is more motivating. And with deviceDescriptors it is easy to reuse the same tests for different device scenarios. The only downside is that with a new library, Googling isn’t always the way to solve problems. But of course, time will fix this as the user base increases. So far also Robot Framework’s Slack has been a great information source for me.
Based on my Browser experiences so far, I would like to warmly recommend it also to others!
About the writer

Virpi Tuohisto
QA Lead (ex-VALA)